Deployment Teil 1

damit das funktioniert …
Helper dazu gibt es wie Sand am Meer - aber warum eigentlich? Geht das nicht eigentlich ganz einfach?
Was im Kern benötigt wird:
um ein TYPO3-Website von den lokalen Entwicklung auf den Server zu bekommen, sind verschiedene Schritte notwendig. Hier versuche ich das mal ein wenig zu strukturieren.
- Zuerst holen wir die aktuellen Quellen aus dem git
- Dann sollten wir unsere dynamischen Asset bauen. Hier kommen meist Werkzeuge wie gulp, webpack, grunt oder t3-build zum Einsatz
- Danach installieren wir das TYPO3 System mittels composer
- Wer jetzt das Problem mit settings.php, additional,php und .env nicht gut gelöst hat (Hier ist ein Vorschlag), muss jetzt diese Daten so herumschubsen, dass das System im aktuellen Environment funktioniert
- Eventuell muss die aktuelle Datenbank nochmal angepasst werden
- Jetzt können nochmal die aktuellen Übersetzungen installiert werden
- Cache löschen, Warmup starten
- Fertig
Da dieser ganze Prozess einige Minuten in Anspruch nehmen kann, ist es nicht ratsam, die aktuelle Live-Seite einfach abzuschalten und dann die neue an den Start zu bringen.
Um das im Hintergrund zu machen, gibt es Tools wie deployer oder surf. (und noch andere). Aber am Ende sind das doch alles nur Wrapper mit denen andere Scripte gerufen werden und wenn es einige gibt was ich nicht brauche, dann sind das Programme die Programme ausführen.
Was man (ich) haben möchte:
So ganz grob möchte ich, dass ich meine aktuelle Entwicklung in den stage-branch pushe und das deployment dann von alleine funktioniert. Wenn ich dann mit meinem neuen Featuer glücklich bin, dann möchte ich in den production-branch pushen. Bevor das aber live geht, möchte ich diesen Build nochmal auf dem Liveserver kontrollieren. Dann möchte ich mit einem Klick einen kontrolliertes Release machen.
Wie geht das? Was braucht man dazu?
Um einen Aussetzer der Live-Seite zu vermeiden, müssen wir also die Schritte von oben irgendwo Abseits durchführen und erst wenn alles fertig ist, umschalten. Man nennt das Ganze auch Blue Green Deployment.
Da ich auf dem Webserver keine Dinge installieren möchte die nicht direkt zum Betrieb der Website benötigt werden, findet sich auf den von mir verwalteten System weder node noch composer. Das reduziert die Menge der Abhängigkeiten und die Liste an potentiellen Angriffspunkten.
Außerdem möchte ich, dass die Entwickler zum Deployment keinen Serverzugang benötigen.
Ich benötige also, neben eine lokalen Entwicklungsumgebung und einem Webserver, ein Build-System.
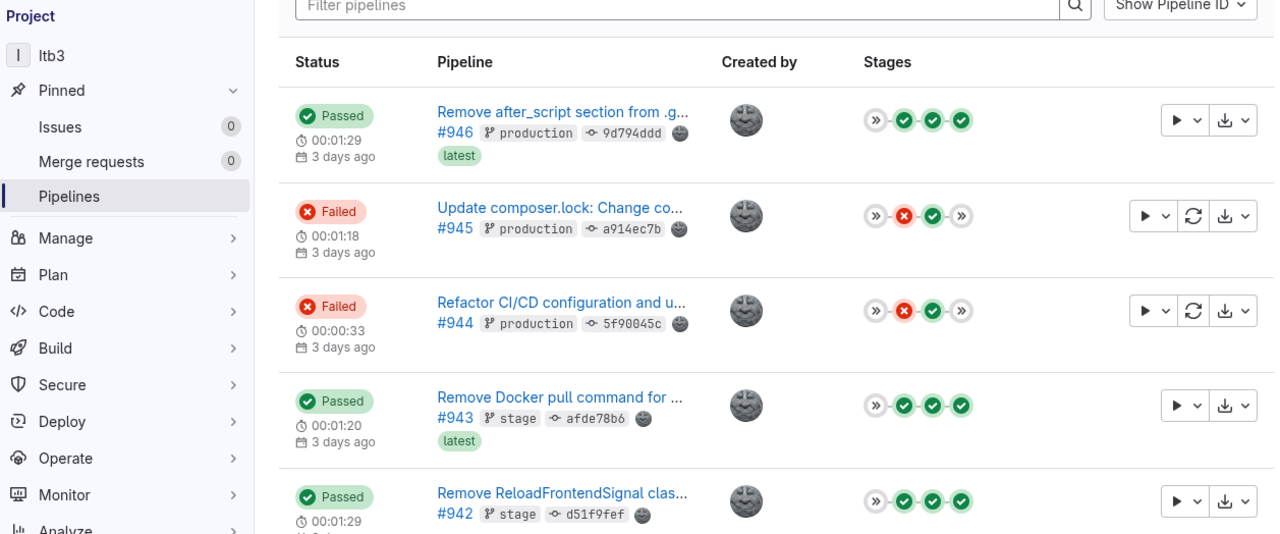
In der Praxis verwende ich das Pipeline-System von gitlab und baue in einem gitlab-runner die komplette Website zusammen. Dann kopiere ich per rsync das Artefakt auf dem Webserver in ein neues Verzeichnis. Wenn das warmup fertig ist, ändere ich das document-root des Webservers und meine neue Version ist Unterbrechungsfrei online.
Zur Sicherheit wird der letzte Schritt händisch durchgeführt. Auch dieser Schritt ist über gitlab steuerbar.

Blue Green Deployment
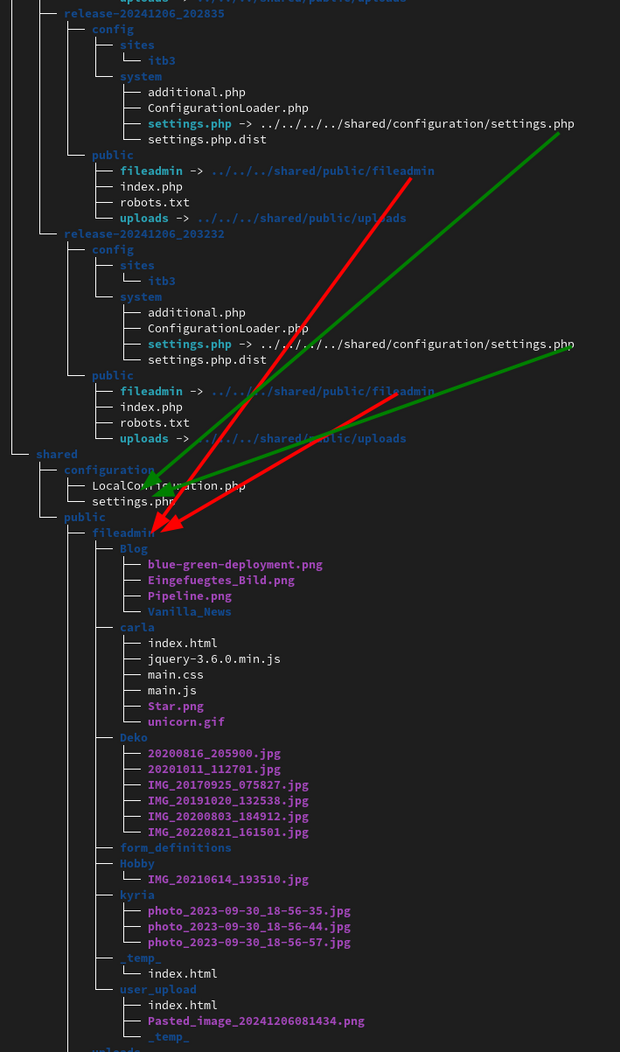
Um auf dem Server das neue System in Ruhe zu installieren, benötigen wir auch dort eine entsprechende Verzeichnisstruktur.
Ein neues Release wird in unter dem aktuellen Timestamp abgelegt. Danach wird der Link next darauf umgehängt.
Die von mir, mit dieser Systematik, verwalteten Systeme haben in der Regel 3 verschiedene URLs:
- stage.michaelstein-itb.de
Hier können neue Featueres getestet werden - next.michaelstein-itb.de
Hier wird das aktuelle Release unmittelbar vor dem Go-Live getestet - current.michaelstein-itd.de oder www.michaelstein-itb.de
Das Live-System

Plattenplatz Achtung!
Damit nicht pro Release ein komplettes fileadmin kopiert wird, wird diese über einen Link realisiert.
Das geht viel schnell und spart Plattenplatz.
Die Settings zeigen pro Instanz auf die gleiche Datei die ausschließlich auf dem Server liegt.
Zusätzlich Credentials liegen in einer .env Datei im document-root.
Da es eventuell notwendig ist, dass Werte in der .env angepasst werden müssen bevor das Release von next nach current erfolgt, ist diese Datei nicht verlinkt sondern wird bei jeden Release per Script weiter kopiert.
Kommentare
Keine Kommentare
